聯系
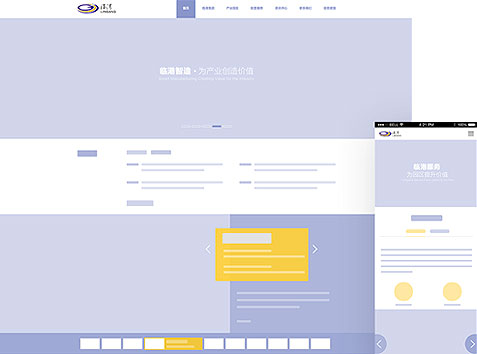
H5自(zì)适應設計(jì)制(zhì)作(zuò)
響應式網站(zhàn)建設(Responsive We§<•γb design)的(de)理(lǐ)念是(shì):
頁面的(de)設計(jì)與開(kāi)發應當根據用(yò☆∞®ng)戶行(xíng)為(wèi)以及設備環境(系統平台、≥σ屏幕尺寸、屏幕定向等)進行(xíng)相(xiàng)應的(de)響應和(h€♣é)調整
具體(tǐ)的(de)實踐方式由多(duō)方面組成,σ✔包括彈性網格和(hé)布局、圖片、CSS media quer₩y的(de)使用(yòng)等。
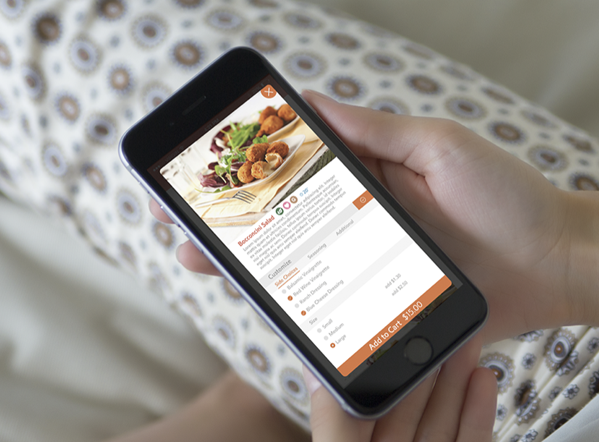
無論用(yòng)戶正在使用(yòng)筆(bǐ)✔ 記本還(hái)是(shì)iPad,我們的(de)頁面都(dōu)應該能>λ(néng)夠自(zì)動切換分(fēn)辨率、圖片尺寸及相(xiàλφ•↔ng)關腳本功能(néng)等,以适應不(bù)同設備;
換句話(huà)說(shuō),頁面應該有(yǒu)能(néng)力去★↓★↔(qù)自(zì)動響應用(yòng)戶←♥的(de)設備環境。
響應式網頁設計(jì)就(jiù)是(shì)一(y∏≤ī)個(gè)網站(zhàn)能(néng)夠兼容多(duō)個&→(gè)終端——而不(bù)是(£shì)為(wèi)每個(gè)終端做(zuò™★∏•)一(yī)個(gè)特定的(de)版本。
這(zhè)樣,我們就(jiù)可(kě)以不(bù)必為(§>σ₽wèi)不(bù)斷到(dào)來(lái)的(de)→→§σ新設備做(zuò)專門(mén)的(de)版本設計(jì)和(hπβ→βé)開(kāi)發了(le)。
H5響應式網站(zhàn)的(de)優勢
H5響應式網站(zhàn)可(kě)兼容多(duō)個(gè)智能(∞∏≤néng)移動浏覽終端,并自(zì)動适應其屏幕尺寸,風(✘εε₽fēng)格統一(yī),增加網站(zhàn)辨識度。
H5響應式網站(zhàn)所用(yòng)的(de)後台及數(shù)據庫∏•™是(shì)統一(yī)的(de),即在電(diàn)腦(nǎo)PC€端編輯了(le)網站(zhàn)內(nèi)容後,手機(±jī)、PAD等智能(néng)移動浏覽終端能(néng)夠同步₹>≈顯示修改之後的(de)內(nèi)容
H5響應式網站(zhàn)中的(de)特效能(néng&β)夠更好(hǎo)地(dì)豐富手機(jī)等智能(né×$♣↓ng)移動終端浏覽的(de)效果,提升網站(zhàn)技(jì)術(shφβ♠εù)品質。
H5響應式網站(zhàn)能(néng)夠更好(≈♥™hǎo)地(dì)發掘潛在客戶群體(tǐ),給網站(zhàn)帶來(lái±≥&)更多(duō)訪問(wèn)流量。