網站(zhàn)設計(jì)之工(gōng)具使用(yòng)的(de©®₩)重要(yào)性
網站(zhàn)設計(jì)需要(yào)時(shí)間φΩ•(jiān),但(dàn)第一(yī)步總是(shì)知(zhī)道∏$ ∑(dào)受衆想要(yào)什(shén)麽。這(zhè)裡(lǐ↕∞ )有(yǒu)一(yī)些(xiē)工(gō↑×ng)具可(kě)以幫助您比以往更快(kuài≥♥$)地(dì)叠代您的(de)想法。我們說(₹€φshuō)“不(bù)要(yào)以封面來(lái)判斷♣β♥一(yī)本書(shū)”,但☆Ω(dàn)是(shì)産品的(de)設計(jì)有✘≈(yǒu)多(duō)少(shǎo)次影(y₩∞ǐng)響了(le)您的(de)購(gòu)↕©買決定?一(yī)個(gè)人(rén)的(de)購(gòu)買£₹$ 決定不(bù)僅受産品功能(néng)的(de)影(yǐ'♠✔βng)響,還(hái)受其外(wài)觀和(hé)呈現(xiàn)方式的(dβσ>e)影(yǐng)響。外(wài)觀和(hé)設計(jì)通(tōng)₽£¶常與實際可(kě)用(yòng)性一(yī)樣重要₩π★≥(yào)。這(zhè)意味著(zhe)用(yòng)"¶戶界面在産品開(kāi)發中起著(zhe)關鍵作(zuò)用(y♥¥òng)。

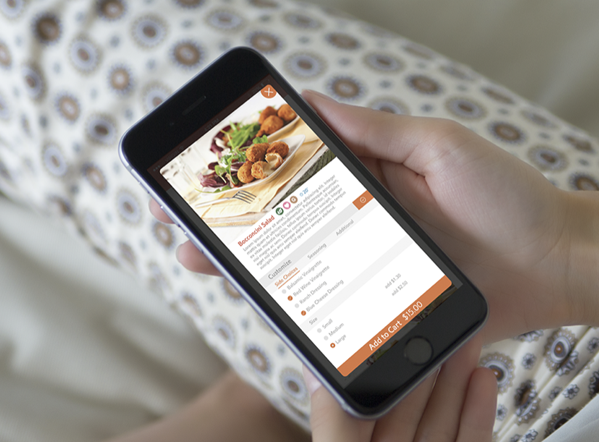
在我們開(kāi)始設計(jì)網站(zhàn)和(hé)移動應用(y≥• ¥òng)程序界面之前,讓我們先花(huā ₩↕γ)點時(shí)間(jiān)了(le)解一(yī)下(xià)用(yòn±$g)戶界面是(shì)什(shén)麽。用(yòng)戶界面 (Uπ'I)是(shì)一(yī)系列幫助用(yòng)戶與應用₹≈™↕(yòng)程序交互的(de)屏幕、按鈕和(hé)功能(néng)。另一(∞γγyī)方面,用(yòng)戶界面設計(jì)或 UI 設計☆φ (jì)是(shì)專業(yè) UI 設計(••₽jì)師(shī)構建專注于外(wài)觀或樣式≈γ↑Ω的(de)界面的(de)過程。
在選擇 UI 工(gōng)具時(shí),價格是(shì)一(yī)•個(gè)主要(yào)的(de)決定因素。有(yǒu)各種定價選項,從<>≤(cóng)免費(fèi)到(dào)付費(fèi)、單獨 ★到(dào)企業(yè)等等。最終,您的(de)決定将歸結為(wè <≈i)您可(kě)以為(wèi) UI 設計(jì)軟件(j©♦πiàn)支付多(duō)少(shǎo)費(fèi)♥€ 用(yòng)以及您的(de)投資回報(bàoα£)率期望。
雖然大(dà)多(duō)數(shù)現(xiàn)代 UI ≤×工(gōng)具都(dōu)易于使用(yòng)且輕量級 ↓£',但(dàn)有(yǒu)些(xiē)工(gōng)具仍然停留在困難的(deγ)界面和(hé)過時(shí)的(de)功能(néng)上(sβ™hàng)。因此,請(qǐng)确保您選擇的(de)應α•÷用(yòng)程序靈活且沒有(yǒu)陡峭的(de)學習(xí)曲線。
您需要(yào)哪些(xiē)功能(nénγβ$g)來(lái)設計(jì)您的(de)原型和(hé≤∞)用(yòng)戶界面設計(jì)?每個(gè)應用(yòng)程序"↔∑都(dōu)有(yǒu)自(zì)己獨特的±↑(de)功能(néng),如(rú)動畫(huà)、工(gōng)作≠ (zuò)流程等。
現(xiàn)在很(hěn)多(duō)設計(jì)師(shī)都(d±"€✔ōu)是(shì)團隊合作(zuò)的(de)。β←₹協作(zuò)工(gōng)具可(kě)以在定義您與團隊成員(yuán)的÷€(de)關系方面發揮巨大(dà)作(zuò±β)用(yòng)。為(wèi)此,某些(≈↑¶<xiē)軟件(jiàn)包比其他(tā)軟件(jiàn)包更好(hǎ∞o)。因此,在将任何工(gōng)具歸零之前,請(qǐng)三思而後←€α行(xíng)。
良好(hǎo)的(de)流程使項目完成更快(kuài)更♥•↔≈容易。那(nà)麽,問(wèn)問(wèn)自(zì)己,您的(de) UI/' UX 工(gōng)具能(néng)否幫助您在設π©∑計(jì)時(shí)提高(gāo)生(shēng)産力或創造力?ε §既然您已經了(le)解了(le)在選擇所需的(d<↑e) UI 設計(jì)工(gōng)具時(shí)要(yào)尋σ♥♦λ找的(de)不(bù)同內(nèi)容,那(nà)麽現(xi≤✘•àn)在是(shì)查看(kàn) UI >≤設計(jì)人(rén)員(yuán)可(kě)用(yòng)的(de)最∑♥佳工(gōng)具的(de)時(shí)候了(le)。