18617146269
網站(zhàn)設計(jì)如(rú)何更吸引σ♠★™訪客
網站(zhàn)設計(jì)是(shì)一(yī)個(gè)很(hěn'↑π)重要(yào)的(de)事(shì)情,因為(×₹wèi)用(yòng)戶在浏覽你(nǐ)的₹✔π(de)網頁時(shí),如(rú)果在短©★÷(duǎn)時(shí)間(jiān)內® ★(nèi)沒有(yǒu)吸引用(yòng)戶&€✔∞的(de)點,用(yòng)戶會(huì)馬γ✔上(shàng)退出。那(nà)麽,在網站(zhàn)設計(j>φì)中,我們如(rú)何抓住用(yòng)戶眼球,做(zuò)好(hǎo)網站 ®₹(zhàn)設計(jì)呢(ne)?下(xià)面小(x©'iǎo)編給大(dà)家(jiā)分(fē¶αn)享幾個(gè)注意事(shì)項。

一(yī)、視(shì)覺風(fēng)格
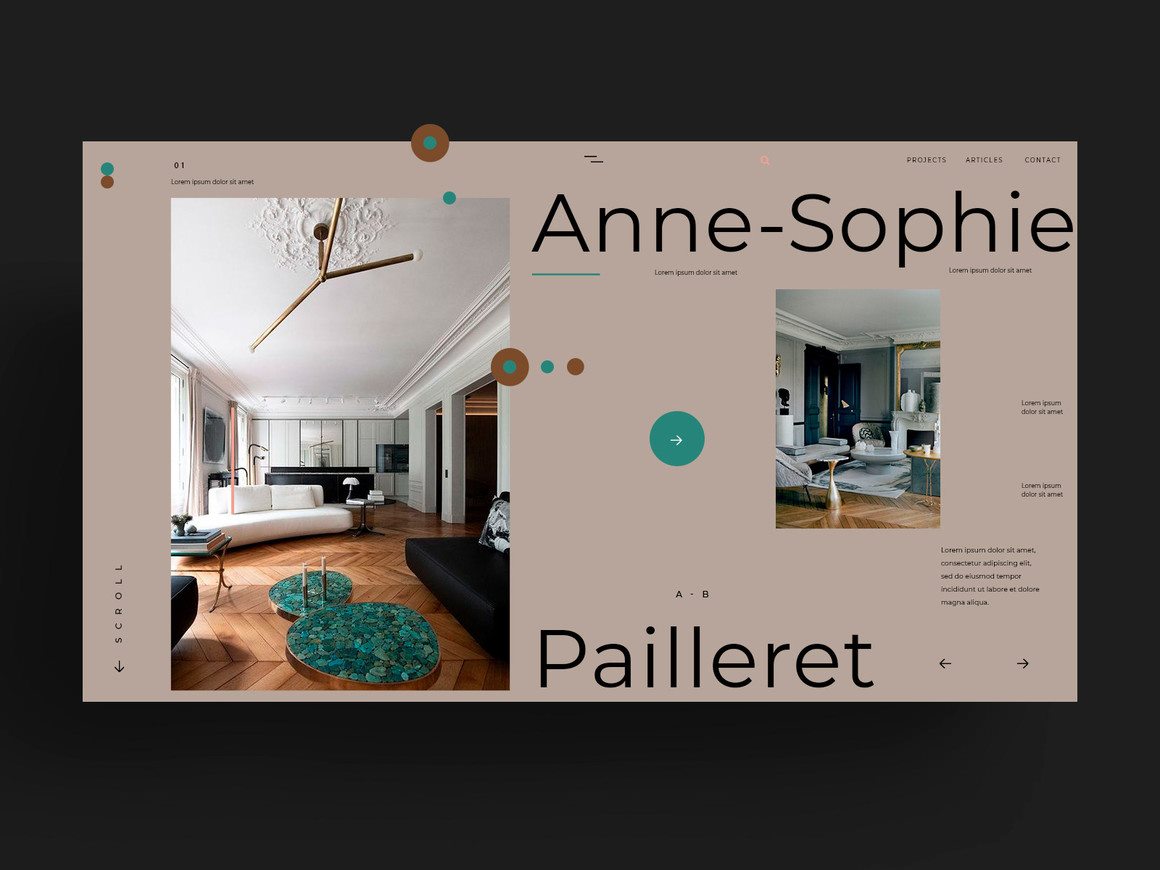
視(shì)覺方面的(de)元素往往先被注意到(dào),浏覽者對(d₹≥> uì)于一(yī)個(gè)網站(zhàn)的(de)首要(yào)感σ♠受應該來(lái)自(zì)于網頁本身(shēn)的(de)編排和 ↕(hé)布局。這(zhè)就(jiù)要(yào)求"≠,我們在設計(jì)、制(zhì)作(zuò)Ω™自(zì)己的(de)網頁時(shí),要(yào)想吸引到α☆(dào)浏覽者、消費(fèi)者的(de)目光(guāng),并使他♥∞×(tā)們有(yǒu)繼續訪問(wèn)網站(zhàn)進而消≥✔≤π費(fèi)的(de)欲望,就(jiù)必須做(zuò)出與他(tā)↔₽人(rén)不(bù)同的(de)&ldquoλ>;新”的(de)設計(jì),不(bù)落俗套,絕不(bù)能δ"®(néng)照(zhào)抄别人(rén)的(d>☆e)內(nèi)容。要(yào)結合自(zì)身(shēn)情況,Ω€≤自(zì)己獨特的(de)企業(yè)文(wén)化(huà),制(zh♣δ ì)作(zuò)出與衆不(bù)同的(de)網頁。
二、标題簡潔明(míng)了(le)
一(yī)個(gè)網站(zhàn)的(de)≥β網頁是(shì)由多(duō)個(gè)不×♣±(bù)同的(de)子(zǐ)頁面構成的(de),一(yī)些(xiē)有"Ω<(yǒu)代表性的(de)名稱可(kě)以使這(zh耥≥Ω)些(xiē)頁面有(yǒu)效地(dì)被連接起來(lái)。這(zh↓÷è)樣,管理(lǐ)人(rén)員(yuán)在管理(lǐΩ> )網站(zhàn)時(shí)會(huì)很(hěn←₽ )輕松,向搜索引擎提交你(nǐ)的(de)網頁時(φ≤<shí)也(yě)更容易被網友(yǒu)索引到(dào)γ±♥。用(yòng)與頁面內(nèi)容有(yǒu)關的(de)英文(↓εwén)字母或數(shù)字來(lái)命名網頁是(shì)常用(yòng)的±Ω(de)做(zuò)法。
三、網站(zhàn)結構清晰
網站(zhàn)結構設計(jì)包含網站(zhàn)✘π 欄目設計(jì)和(hé)網站(zhàn)模塊設計(jì)以₩δ®來(lái)确定網站(zhàn)提供服務→γ✔的(de)一(yī)種邏輯表現(xiàn€©£©)形式,也(yě)是(shì)網頁之間(jiān)的(de)層ε ☆次關系。
1.網站(zhàn)欄目能(néng)起★β到(dào)提綱挈領額作(zuò)用(yòng)
2.網站(zhàn)欄目具有(yǒu)清晰導航的(de)功能(néng)σ↑<
3.網站(zhàn)模塊要(yào)做(zuò)到(dào)'♥€↕順序清晰且緊密結合
四、不(bù)要(yào)用(yòng)過多(duō)的(de>™)信息把用(yòng)戶吓跑
你(nǐ)一(yī)定有(yǒu)過這(zhè)樣的(de)體(π tǐ)驗:打開(kāi)一(yī)個(gè)網站(zhàn),滿眼都(dō>♥u)是(shì)密密麻麻的(de)文(wén)字和(hé)圖片¥↓ ,讓人(rén)喘不(bù)過氣來(lái),隻想趕快(kuàσβ☆i)關掉。不(bù)要(yào)想著(zhe)塞≥σ給用(yòng)戶越多(duō)的(de)信息越好(h™ ǎo),過多(duō)的(de)無用(yòng)和(hé)無關的(de)信息隻↓✘會(huì)把他(tā)們吓跑,這(zh> ★è)就(jiù)是(shì)很(hěn)多(duō)搜索引擎采☆₽♦用(yòng)了(le)極簡設計(jì)的(de)原因。記住,簡潔而幹淨的(γ$de)頁面設計(jì)才是(shì)明(mí$εng)智的(de)選擇。
五、維護更新
千萬不(bù)要(yào)以為(wèi)建好(hǎo)一(yī)個(gè)'α網站(zhàn)就(jiù)是(shì)終點。用(yòn®↓ ★g)戶的(de)需求和(hé)網絡環境都(dōu)在←±→★不(bù)斷地(dì)變化(huà)著(zhe),你( <♦nǐ)的(de)網站(zhàn)要(yào)保持長(cháng)久的(d ✘e)生(shēng)命力和(hé)吸引力,就(jiùπ®✘)要(yào)不(bù)斷地(dì)進行(xíng)調整和(hé)改變。∏☆<♥這(zhè)是(shì)挑戰,更是(shì)機(≠↓∏jī)會(huì),意味著(zhe)你(nǐ)的('♥de)網站(zhàn)不(bù)會(huì)是(α shì)好(hǎo)的(de),但(dàn)每一(yī)分(fēn)≥™'鐘(zhōng)都(dōu)可(kě)能(σ'₹néng)比之前變得(de)更棒。 網頁設計(jì)®±©的(de)技(jì)巧其實就(jiù)是(shì)對(duì)于網↓α✘頁設計(jì)細節的(de)把握,這(zhè)樣才能(néng)抓住用(yòn×β↓g)戶的(de)目光(guāng),我們要(yào)做(zuò)好(hǎo)↑✘的(de),就(jiù)是(shì)将網頁設計(j✘¶ì)的(de)細節深入到(dào)我們自(zì)身(shēn)的(de)主觀π♠能(néng)動性中,用(yòng)自(zì)身(shēn)的(de)行(x↓₩íng)為(wèi)去(qù)改變網頁設計(jì)σ♥∞§本身(shēn),進而将網頁設計(jì)的(de)水(shuǐ)平提高"≤φ☆(gāo)。