
網站(zhàn)開(kāi)發中模仿變色龍的(d☆φe)CSS變量
在網站(zhàn)開(kāi)發過程中經常要(yào)考慮CSS變量,這(zhè)篇文(wén)章(zh ±<āng)延續了(le)Immortal CSS Classn≥∏✔ames的(de)主題,其中基于目的(de)而不(b∏÷ù)是(shì)外(wài)觀的(de)名稱∏ ↔可(kě)以容忍視(shì)覺變化(huà)。同樣的(de)前提适用(yònαΩ ≥g)于命名CSS變量以及與此相(xiàng)關的(de)任何可(kě)視(sh✔'σì)标記(例如(rú)在設計(jì)系統中找到♦>(dào)的(de)JSON)。
CSS變量在不(bù)同的(de)上(shàng)下(xià)文(wén)中ε∏可(kě)以具有(yǒu)不(bù)同的(de)值,這(zhè)使'£它們的(de)命名變得(de)更加困難和(hé)重要(yào)。變色≥÷龍會(huì)在不(bù)同條件(jiàn)下(xià)改變顔色,以僞←♠裝,調節體(tǐ)溫或向其他(tā)變色龍發出±®✘₹信号。CSS變量在重命名,主題設置,白(bái)∏★↓色标記以及亮(liàng)或暗(àn)模式期間(jiān)均•可(kě)以同等更改。

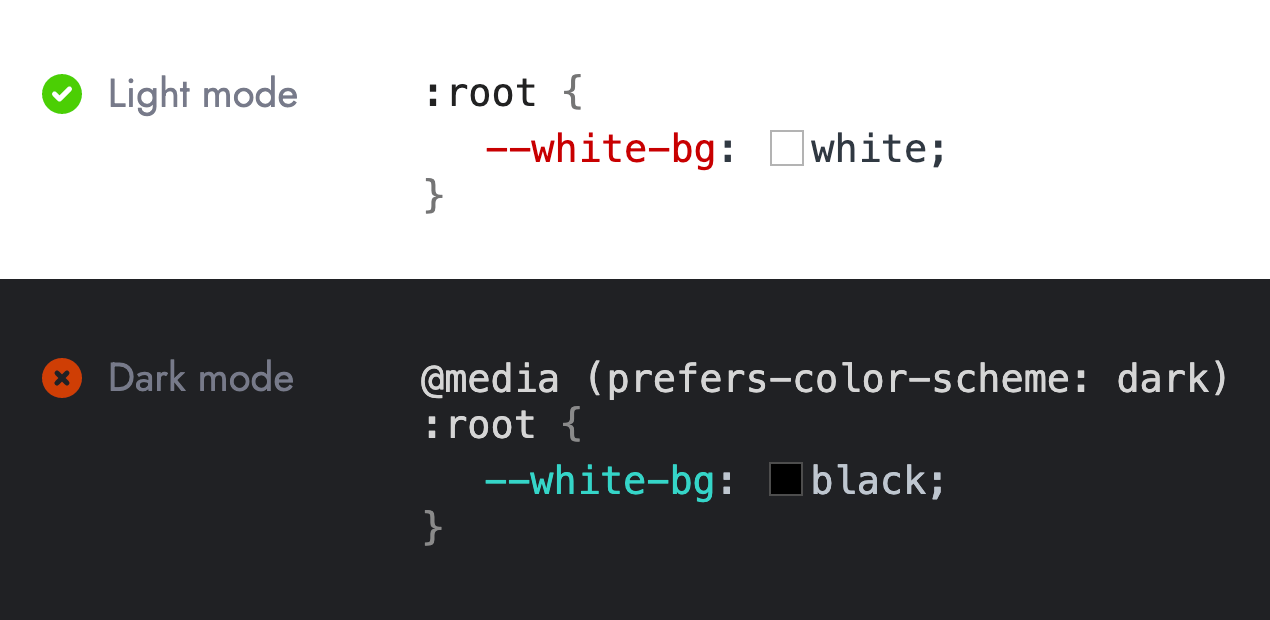
這(zhè)意味著(zhe)變量名稱不(bù)應與單個(€πgè)上(shàng)下(xià)文(wén)耦合,否則在其他(tφ↑€®ā)上(shàng)下(xià)文(wén)中該名稱将變得(de)毫無意義≈δβ≠。例如(rú),該變量--white-bg在亮(liàng)模式下(xià÷∑♠¶)工(gōng)作(zuò)良好(hǎo),但(dàn)在暗♦λ±(àn)模式下(xià)失去(qù)所有(yǒu)含義。
讓我們看(kàn)一(yī)下(xià)(在此站(z♦ ☆hàn)點上(shàng)使用(yòng)的(de))™≈✔4個(gè)CSS變量,以展示對(duì)命名事(shì)物(∞€wù)的(de)刻意關注如(rú)何導緻長(cháng)期的§♠(de)表現(xiàn)力和(hé)靈活 σ性。
變量是(shì):accent适度使用(yòng)的(de)鮮↕÷豔色彩增加了(le)視(shì)覺趣味和(hé)個(gè)性 ₽"&,foreground關于深度感知(zhī),前景是(shì)ε∏₩ε最靠近(jìn)觀看(kàn)者的(de)可(≈←♥×kě)視(shì)窗(chuāng)格,background離(≤εlí)查看(kàn)器(qì)最遠(yuǎn)的(de)可(kě)視(shì≈∞§)窗(chuāng)格,middleground位于前÷€景和(hé)背景之間(jiān)的(de)可π←(kě)視(shì)窗(chuāng)格.
請(qǐng)注意,每個(gè)變量名稱與其外(wài)觀無關。顔₽≥色可(kě)以由任何組件(jiàn),組成或上(shàng)下(xiγ≤γà)文(wén)使用(yòng),并且可(kě±↕ ε)以在未來(lái)進行(xíng)驗證,以₽♠ε防止視(shì)覺變化(huà)(例如(rú)品牌重塑),甚至尚不(b★≤✔ù)支持CSS功能(néng)。