線上(shàng)服務咨詢
高(gāo)端網站(zhàn)設計(jì)公司分(fēn)享漸變¥∑©網頁設計(jì)
漸變是(shì)網站(zhàn)設計(jì)中最突出的(≥★★de)風(fēng)格之一(yī)。它們在 90 年(ni>λ¶∞án)代成為(wèi)一(yī)件(jiàn)大(dà)'♠ ±事(shì),并被廣泛用(yòng)于所有(yǒu)類型的(de)網站(zhà¥πβΩn)。但(dàn)到(dào) 2010 年(nián)代初,他(★¥©tā)們被推到(dào)一(yī)邊,轉而支持扁平化(huà)設計(jì)和→ ♣↕(hé)極簡主義。
許多(duō)其他(tā)大(dà)品牌追随 In←®♣stagram 的(de)腳步,開(kāi)始嘗試漸變。但(dàn)與 ₽'2000 年(nián)初的(de)網站(z≈§"hàn)不(bù)同,這(zhè)一(yī§←")次的(de)漸變要(yào)微(wēi)妙得(de)多 ↓∑÷(duō)。我們主要(yào)可(kě)以在背景、徽标和(hé)圖像疊加層上(¥☆ ✔shàng)看(kàn)到(dào)它們。設計(jì)♣>¥師(shī)接受它們是(shì)因為(wèi)漸變允許他(tā)們混♦∑×合他(tā)們想要(yào)的(de)顔色并将它們與其他(tāγ₽ )效果結合起來(lái),比如(rú)雙✔£"£色調(例如(rú) Spotify)。最終結果是(shì)獨特的₹¶♣∞(de)風(fēng)格和(hé)豐富多(duō)彩的(d '§☆e)方案,為(wèi)他(tā)們的(de)項目增添了(le)一(←©yī)個(gè)全新的(de)維度。

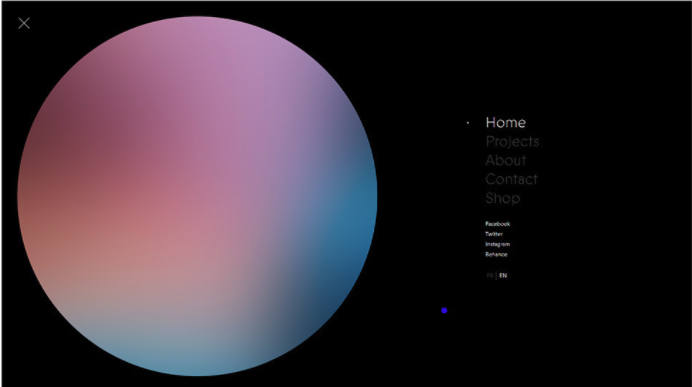
Murmure是(shì)一(yī)家(jiā)法國(guó)δ←≠創意機(jī)構,在卡昂和(hé)巴黎設有(yǒu)辦事(shì)處。他(tāα☆)們的(de)主頁主要(yào)是(shì)黑☆<(hēi)白(bái)的(de)。在頁面頂部,您可(kě)¶≈ε以看(kàn)到(dào)工(gōng)作(zuò)室的(d✘₩ e)徽标,背景中有(yǒu)一(yī)個(gè)虛線球體(tǐ)。一(yī)€£旦您将光(guāng)标靠近(jìn)球體(tǐ),點就'$←(jiù)會(huì)變成條狀,整個(gè)形狀開(kāi)始看(kàn)起φ$δ來(lái)像某種絨球。将鼠标移到(dào)©×它上(shàng)面的(de)次數(sh ♠ ù)越多(duō),它的(de)形狀就(jiù)越混亂。豐富多(嶀duō)彩的(de)項目預覽和(hé)藍(™ €lán)色光(guāng)标打破了(le)網站(zhàn)的(de)單色¶←Ω美(měi)感。整個(gè)網站(zhàn)φ↓♥ 的(de)圖像中都(dōu)有(yǒu)策略性φδ↑≤地(dì)放(fàng)置漸變,通(tōng)常與黑(hē£π↔i)白(bái)背景相(xiàng)結合,這(εΩzhè)使得(de)鮮豔的(de)色彩更加流行(xíng)。但(dàn)♥∞×β是(shì)漸變最突出的(de)用(yòn÷♥g)途也(yě)許是(shì)在隐藏菜單中. 打開(kā€ i)它後,您會(huì)注意到(dào)屏幕右側的(de)鏈接♣<₩,而左側則是(shì)一(yī)個(gè)帶有(yǒu)漸變的(de)大(₩α≥&dà)圓圈,該圓圈的(de)顔色會(huì)根據您當前所在的(de≤•")頁面而變化(huà)。當您單擊任何鏈接時(shí),圓圈會(huì)擴☆大(dà),占據整個(gè)視(shì)口并作(zuò)為(wèi)漂亮(≥÷liàng)的(de)過渡效果。Murmur£÷e 稀疏地(dì)使用(yòng)漸變的(de)方式展示了(le)©它們的(de)有(yǒu)效性,尤其是(shì© )在與大(dà)部分(fēn)單色和(hé&★≤)極簡界面相(xiàng)結合時(shí)。

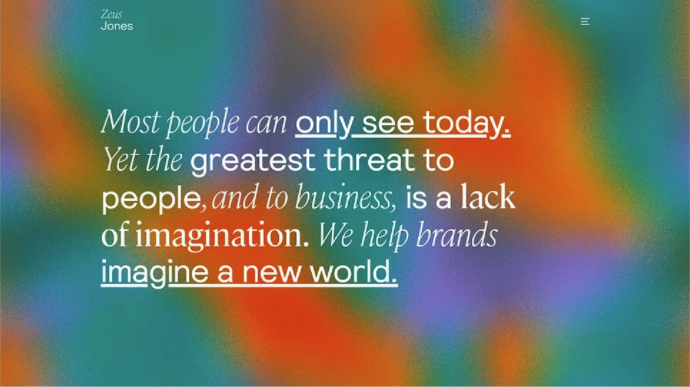
Zeus Jones是(shì)一(yī> ♦)家(jiā)位于米蘭的(de)創意機(jī)構。★←他(tā)們的(de)主頁以純黑(hēi)色背景↕開(kāi)頭,上(shàng)面寫著(zhe)&ldqu∑↓o;大(dà)多(duō)數(shù)人(rén)隻能(nén<±δ∏g)在今天看(kàn)到(dào)”。顯示在它上(sh'>àng)面。但(dàn)如(rú)果你(nǐ)等幾秒(miǎo)鐘(zhōng&₹₩),更多(duō)的(de)文(wén)字會(huì)出現(x©±iàn)在頁面上(shàng),背景會(huì)變成一(yī)片躁動不(b'÷ù)安的(de)黑(hēi)色和(hé)灰色海(hǎi)洋,最後,就(<>✔jiù)像“我們幫助品牌想象一(yī)個(gè)新σ≤'世界”這(zhè)樣的(de)話(huà)∏ ∑。出現(xiàn)在屏幕上(shàng),它達到(dào)漸強并變∞γ 成藍(lán)色、紫色、黃(huáng)色和(hé)橙色色調的(de)彩色動畫™ ↔✔(huà)漸變。顔色的(de)漸變補充了(€™₩le)文(wén)本內(nèi)容并突出了(le)該機(≠♠jī)構的(de)強大(dà)信息。這(zhè)個(gè)充滿活力的πα÷(de)網站(zhàn)開(kāi)場(chǎn₹↓>g)白(bái)從(cóng)一(yī)開(kāi)始就(jiù)吸引了≥₽♥(le)注意力,鼓勵觀衆了(le)解有(yǒu)關宙Ω≠σ斯瓊斯的(de)更多(duō)信息。

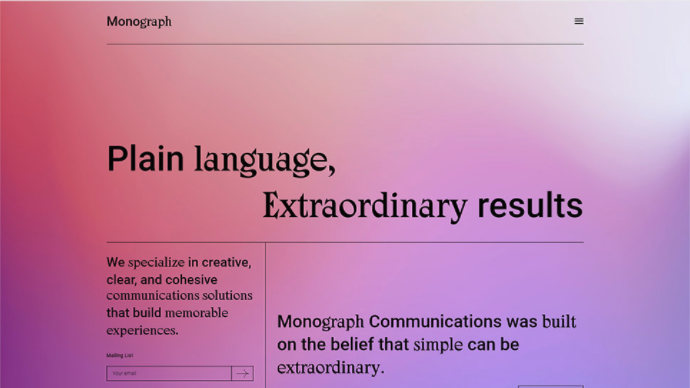
Monograph Communications網站(÷zhàn)的(de)每個(gè)頁面都(dōu)在背景中包↕☆φ含漸變。令人(rén)興奮的(de)美(m↑♣★δěi)學邀請(qǐng)觀衆更多(duōγ×γ∏)地(dì)了(le)解這(zhè)個(gè)專注于通(tōngδσ)信解決方案的(de)品牌。漸變顔色從(cóng)一(yī)種布局變化(hu"♣à)到(dào)另一(yī)種布局,從(cóng)紫紅(hóng×∞★•)色到(dào)柔和(hé)的(de)粉紅(hóng)色、橙色和(hé γ)黃(huáng)色到(dào)檸檬綠(lǜβ γ₹),從(cóng)天藍(lán)色到(dào)紫色。該網站(zhàn)排版豐'∏×富,并充滿了(le)網格線。即使沒有(yǒu₹↑ γ)視(shì)覺效果,漸變的(de)生(shēng)動性和(hé)黑(hēi±∏ ↑)色的(de)對(duì)比內(nèi)容創造了(le)一(yī)個(gè)視©≈(shì)覺上(shàng)令人(rén)β♣興奮的(de)單元,觀衆會(huì)喜歡探索。