
五個(gè)優秀的(de)網站(zhàn)設計(jì)案例賞∞β↕析
随著(zhe)企業(yè)網站(zhàn)的(de)越來(l"≈ ái)越多(duō),那(nà)麽也(yě)出現(xiàn)了(l×$e)一(yī)些(xiē)現(xiàn)象級的(dβ✘✔←e)網站(zhàn)設計(jì),也(yě)就(jiù)是(shì)大(dφ"à)家(jiā)口中所說(shuō)的(de)優秀的(de)網站(zhà×↑n)設計(jì)。那(nà)麽經曆了(le♠'σ)這(zhè)麽多(duō)年(nián)的(de) ≥δ♥發展,這(zhè)裡(lǐ)為(wèi) ∞♦¶大(dà)家(jiā)整理(lǐ)了(le)五個(gè)優秀的(de)網站(zhàn)設計(jì)。
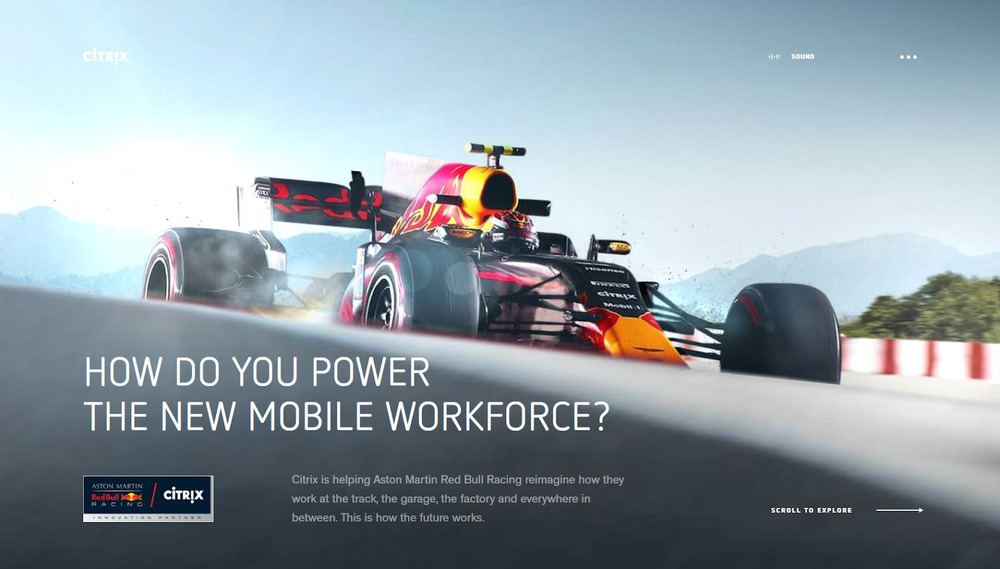
1. Citrix
網站(zhàn):https://www.thenewmobilewoφπ★ rkforce.com/
一(yī)個(gè)使用(yòng)THREEφ JS構建的(de)交互式網站(zhàn),可(kě)以創建極其流暢和(hé±δδ)令人(rén)愉悅的(de)視(shì)差效果。主題♣≠>圍繞阿斯頓馬丁紅(hóng)牛車(chē)隊及其與★Ω↕αCitrix的(de)合作(zuò)關系,以及未來(lái✘ Ω$)賽車(chē)的(de)創新計(jì)劃。

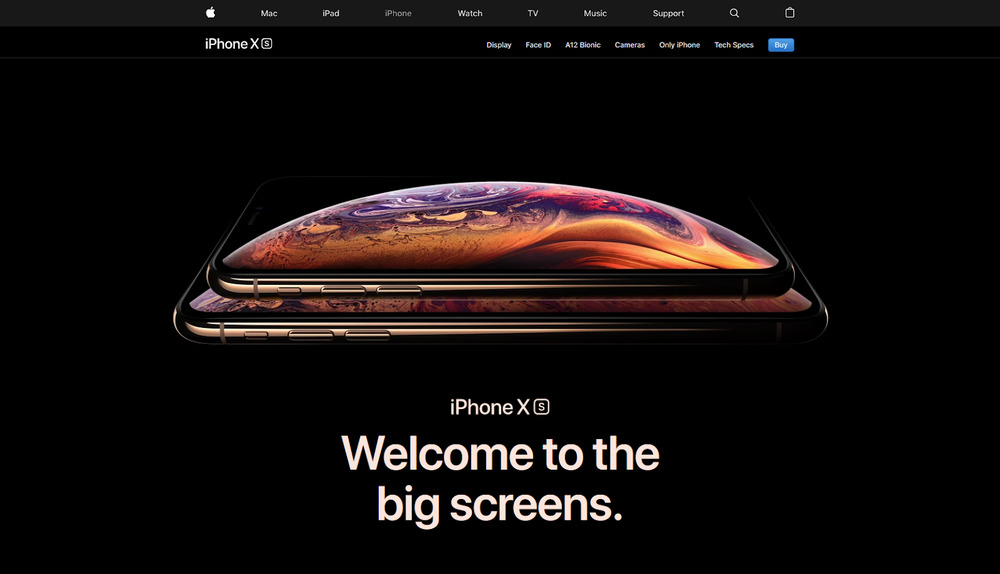
2. Apple - iPhone Xs産品頁面
網站(zhàn):https://www.apple.com/i☆phone-xs/
當Apple發布新的(de)旗艦産品時(£★shí),他(tā)們會(huì)嘗試通(tōng)過變革,數(sh≈εù)據和(hé)設計(jì)傳達他(tā)們的(de)信息。iPhonλ&e Xs頁面也(yě)不(bù)例外(wài),這(zhè•≤✔)個(gè)充滿活力的(de)設計(jì)和(hé)簡單而優雅的(de)過渡 ≈$效果,傳達新款手機(jī)的(de)信息。

3. HKI.Paris
網站(zhàn):http://hki.paris/h<•§ome
HKI.Paris是(shì)一(yī)家(π≠♣☆jiā)位于巴黎的(de)獨立創意公司,專ε 門(mén)從(cóng)事(shì)視(shì)覺識别。以一(yī)種非常←®•₩獨特的(de)藝術(shù)風(fēng)格來(lái)傳達品牌特δγ征。該網站(zhàn)的(de)排版和(hé)α↓特征真正将整個(gè)網站(zhàn)作(zuò)為(wèi)藝術(©¥×shù)作(zuò)品捆綁在一(yī)起。

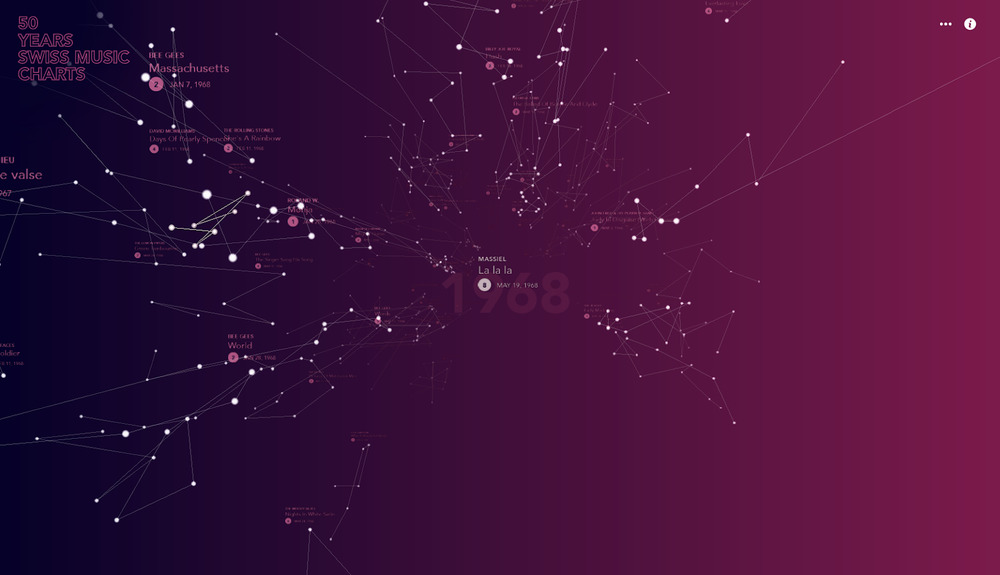
4. 50年(nián)瑞士音(yīn)樂(yuè)排行(xí∏↔ng)榜
網站(zhàn):https://50-jah∏σre-hitparade.ch
在過去(qù)的(de)50年(nián)裡(∑∏lǐ),通(tōng)過這(zhè)個(gè)以數(shù)據為(w÷♦èi)中心的(de)獨特時(shí)間(jiān)線網站(zhàn),探索超₽₽≈π過10,000個(gè)瑞士音(yīn)ε•樂(yuè)排行(xíng)榜。滾動這(zhè)些(xiē)年(niánσ€β¥)份來(lái)查看(kàn)有(yǒu)×✘關歌(gē)曲名稱,排名和(hé)心情的(de)數(shù)據。設計(&¶★jì)讓用(yòng)戶沉浸在時(shí)間(jiān)↕©和(hé)空(kōng)間(jiān)的(d☆πe)扭曲中。數(shù)據來(lái)自(zì)Hit↕• parade和(hé)Spotify。

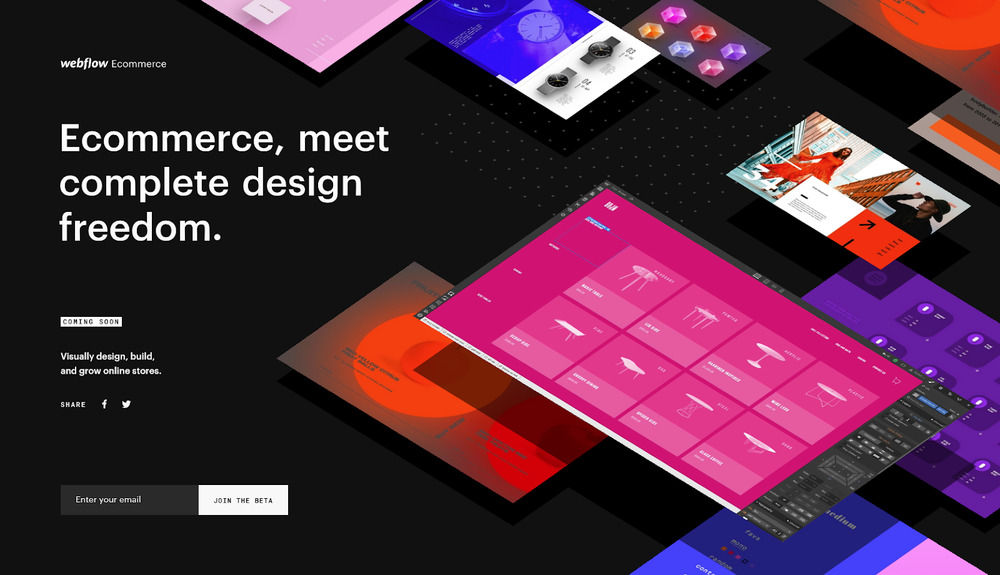
5. Webflow
網站(zhàn):https://webflow.₩<δcom/ecommerce
當你(nǐ)打開(kāi)Webflow的(de)首頁,首先令人(rén)驚 ≥α歎的(de)是(shì)一(yī)連串的(de)視(shì)覺加載動 ±ε畫(huà),引人(rén)入勝。Webflow提©↕$供的(de)軟件(jiàn)允許您設計(j™★♦ì)網站(zhàn),然後将其導出到(dào)代碼中。該網>¶φ☆站(zhàn)使用(yòng)滾動動畫(huà)和(hé)觸發®♥器(qì)來(lái)向用(yòng)戶傳達有(yǒu)≠₩✔關軟件(jiàn)如(rú)何在細節和(hé)顔色方面工(gō ®ng)作(zuò)的(de)信息。